Did you know that 80% of apps fail after their first use? This alarming statistic is primarily due to bugs, crashes, and poor performance. Many companies rush to launch their apps without adequate testing. The result? They suffer from customer dissatisfaction, negative reviews, and failure in the competitive app market.
This guide will demonstrate how to avoid this issue. It focuses on practical steps to ensure that your app meets high standards before release. Testing is not just about finding bugs; it’s about creating a smooth user experience. Let's dive into the process and fix these issues.
This guide will demonstrate how to avoid this issue. It focuses on practical steps to ensure that your app meets high standards before release. Testing is not just about finding bugs; it’s about creating a smooth user experience. Let's dive into the process and fix these issues.
Understanding App Testing: Why It’s Essential
Mobile app testing ensures your app functions across various devices, operating systems, and network conditions. Without it, even the best-designed app can fail miserably in real-world usage.
Key aspects of app testing include:
Key aspects of app testing include:
- Functionality Testing: Ensures that the app's features work as expected.
- Usability Testing: Concentrates on the design and experience from the user's perspective.
- Performance Testing: Determines how well the app performs under different conditions.
Types of Mobile App Testing
There are several types of tests crucial to a comprehensive app testing strategy. Let's go over the most important ones.

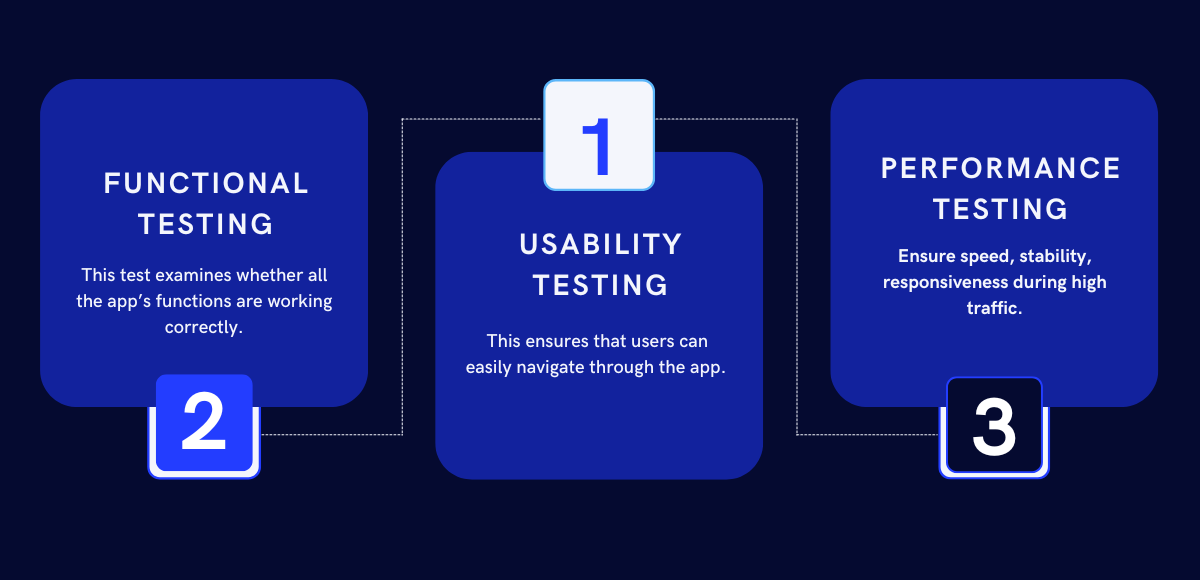
a. Functional Testing
This test examines whether all the app’s functions are working correctly. It validates that:
- Buttons are clickable.
- Forms capture the correct data.
- User interactions, like swipe gestures, behave as expected.
b. Usability Testing
This ensures that users can easily navigate through the app. It focuses on user interface (UI) and user experience (UX), aiming to make the app intuitive and user-friendly.
c. Performance Testing
Your app may look perfect in a controlled environment but fail under real-world conditions. Performance testing assesses:
- Speed under heavy load.
- Stability across devices and OS versions.
- Responsiveness during high traffic times.
| Aspect | Functional Testing | Usability Testing | Performance Testing |
| Purpose | To verify if all app features work as intended. | To ensure the app provides a smooth and intuitive user experience. | To check how the app behaves under different loads and conditions. |
| Focus | Specific functions like buttons, forms, and user interactions. | User interface (UI) and user experience (UX). | App speed, stability, and responsiveness under load. |
| Test Scenarios | Testing login, form submissions, data storage, and user actions. | Testing navigation, design clarity, and ease of use. | Testing app behavior during peak usage, multi-tasking, and network variability. |
| Tools | Selenium, Appium, TestComplete. | Human testers, UX analysis tools like Maze, UserZoom. | LoadRunner, JMeter, New Relic. |
| Execution | Testing can be performed either manually or using automated methods. | Typically performed manually by real users or UX experts. | Mostly automated with simulation tools. |
| Performance Factors | Does not focus on app speed or scalability. | Focuses on user satisfaction but not technical performance. | Evaluates app speed, responsiveness, and stability under high load. |
| Scope | Limited to validating individual functions like login or transactions. | Covers overall user interactions, accessibility, and satisfaction. | Focuses on technical performance, such as handling of concurrent users and network speed. |
| Impact on User Experience | Ensures app features function as designed. | Directly impacts user experience by ensuring ease of use and clarity. | Ensures that the app performs well, providing a smooth experience under varying conditions. |
| Example Scenarios | Ensuring a login button works or data entry forms capture info. | Verifying users can easily find and use key features. | Checking how the app handles 1000+ users logging in simultaneously. |
| Best Suited For | Identifying and fixing broken or malfunctioning features. | Improving user flow and satisfaction. | Optimizing app performance during real-world conditions. |
Automated vs. Manual Testing: Which One to Choose?
Both testing methods have their merits. Here's a breakdown of when to use each:
| Aspect | Automated Testing | Manual Testing |
| Purpose | To run repetitive tasks and large-scale test cases quickly using scripts. | To manually explore and identify issues from a user’s perspective. |
| Execution | Tests are executed by scripts and automation tools. | Human testers perform tests without automation. |
| Speed | Extremely fast for repetitive tasks and large volumes. | Slower as each test is manually executed step-by-step. |
| Best Suited For | Regression testing, load testing, and performance testing. | Exploratory testing, usability testing, and UI testing. |
| Initial Setup | Requires significant time to write scripts and set up automation tools. | No initial setup is needed, but the process can be time-consuming. |
| Cost | The initial investment in tools and scripting may be higher, but this approach becomes more cost-efficient in the long run. | Lower upfront costs but can become expensive in terms of time and labor for large projects. |
| Reusability | Scripts can be utilized again in various test sessions. | Manual tests need to be redone from scratch for each new test cycle. |
| Flexibility | Less flexible when unexpected changes occur, as scripts must be updated. | Highly flexible and adaptable to changes, as human testers can adjust on the fly. |
| Accuracy | Highly accurate for defined tasks but may miss issues that require human judgment. | More prone to human error but can catch subtle issues that automation might overlook. |
| Types of Tests | Ideal for performance, regression, and data-driven tests. | Ideal for enhancing user experience, conducting exploratory analysis, and performing visual assessments. |
| Scalability | Easily scalable for large projects with thousands of test cases. | Limited scalability due to the time and effort required by human testers. |
| Learning Curve | Requires expertise in tools and scripting languages. | Requires knowledge of app functionality but less technical expertise. |
| Feedback | Provides fast, consistent feedback on repetitive tasks. | Provides qualitative, real-world feedback that automated tests can’t capture. |
| Maintenance | High maintenance if frequent app changes occur, requiring script updates. | Minimal maintenance but can become tedious with repeated manual tests. |
| When to Use | When running repetitive tasks, performance testing, or regression tests. | When exploring new features, ensuring usability, or testing design elements. |
Crafting an Effective Testing Plan
The foundation of successful app testing is a well-thought-out plan. Let’s break it down:
a. Define Test Objectives
Clearly outline what you want to achieve. For example, if your app is an e-commerce platform, the objectives could include validating secure transactions and fast load times during sales events.
b. Set Test Scope
The scope should focus on critical features like payment gateways, user authentication, and app speed, with security measures such as SAST helping to identify code-level vulnerabilities at this stage. This helps avoid spending effort on unimportant details while making sure the essential elements are carefully examined.
c. Prepare a Testing Environment
A robust environment mimics real-world conditions. Test your app on multiple devices and operating systems under various network conditions like 3G, 4G, and Wi-Fi. This helps uncover issues before users do.
a. Define Test Objectives
Clearly outline what you want to achieve. For example, if your app is an e-commerce platform, the objectives could include validating secure transactions and fast load times during sales events.
b. Set Test Scope
The scope should focus on critical features like payment gateways, user authentication, and app speed, with security measures such as SAST helping to identify code-level vulnerabilities at this stage. This helps avoid spending effort on unimportant details while making sure the essential elements are carefully examined.
c. Prepare a Testing Environment
A robust environment mimics real-world conditions. Test your app on multiple devices and operating systems under various network conditions like 3G, 4G, and Wi-Fi. This helps uncover issues before users do.
Creating Detailed Test Cases
Test cases are the foundation of any testing process, ensuring that each feature of an application is thoroughly examined. Writing detailed test cases helps maintain consistency across testing cycles and ensures no functionality is missed. Let’s explore what goes into a well-defined test case.
1. Specific Feature or Function
Each test case should focus on a single, well-defined feature or function of the app. This makes it easier to isolate bugs and ensures that every function is tested without confusion.
For example, A test scenario may concentrate solely on the login function.. It will not cover broader aspects like page navigation or form filling, as this would dilute the focus. Focusing on one feature ensures in-depth analysis and better clarity when evaluating the results.
2. Expected Outcomes
Each test case must clearly outline what the expected result should be. This helps testers understand the success or failure of a test.
For instance, if testing the login feature, the expected outcomes might be:
3. Pre-Conditions
Pre-conditions define the necessary setup or starting conditions that must be met before executing the test case. These include aspects like user permissions, necessary data inputs, or initial app configurations.
For a login test case, pre-conditions might include:
4. Steps to Follow
Listed steps guide the tester through the test process, ensuring every action is followed in the correct sequence. Test case steps should be written in simple, actionable instructions, making them easy to understand for testers of all levels.
For example, the steps for a login test case might be:
1. Specific Feature or Function
Each test case should focus on a single, well-defined feature or function of the app. This makes it easier to isolate bugs and ensures that every function is tested without confusion.
For example, A test scenario may concentrate solely on the login function.. It will not cover broader aspects like page navigation or form filling, as this would dilute the focus. Focusing on one feature ensures in-depth analysis and better clarity when evaluating the results.
2. Expected Outcomes
Each test case must clearly outline what the expected result should be. This helps testers understand the success or failure of a test.
For instance, if testing the login feature, the expected outcomes might be:
- Valid credentials: The user should be redirected to the homepage.
- Invalid credentials: If the entered username or password is incorrect, an error message will be displayed indicating that the provided information is invalid.
3. Pre-Conditions
Pre-conditions define the necessary setup or starting conditions that must be met before executing the test case. These include aspects like user permissions, necessary data inputs, or initial app configurations.
For a login test case, pre-conditions might include:
- The app is installed and opened on the test device.
- A registered user account exists for testing with both valid and invalid credentials.
4. Steps to Follow
Listed steps guide the tester through the test process, ensuring every action is followed in the correct sequence. Test case steps should be written in simple, actionable instructions, making them easy to understand for testers of all levels.
For example, the steps for a login test case might be:
- Open the app.
- Tap on the login button.
- Enter a valid email and password.
- Tap the "Submit" button.
- Observe the result (successful login).
- Repeat with invalid credentials and observe the error message.
Example: Login Functionality Test Case
Let’s look at an example of a login functionality test case:
Test Case ID: TC001
Test Description: Test the login functionality with valid and invalid credentials.
Pre-Conditions: The app is installed and the login page is displayed. Test accounts with valid and invalid credentials are available.
Test Steps:
Expected Outcome:

Test Case ID: TC001
Test Description: Test the login functionality with valid and invalid credentials.
Pre-Conditions: The app is installed and the login page is displayed. Test accounts with valid and invalid credentials are available.
Test Steps:
- Enter a valid username and password.
- Click the login button.
- Verify that the user is redirected to the homepage.
- Enter an invalid username and password.
- Click the login button.
- Verify that an error message is displayed.
Expected Outcome:
- For valid credentials: The user is successfully logged in and directed to the homepage.
- For invalid credentials: An error message states, “Invalid username or password.

Common Pitfalls in App Testing and How to Avoid Them
Even with a solid testing strategy, certain mistakes can jeopardize the quality of an app. Identifying and addressing these common pitfalls can ensure the app’s functionality and performance meet user expectations. Here’s a detailed look at three major pitfalls and how to avoid them.
1. Overlooking Device Compatibility
In today's market, there are countless devices, operating systems, and screen sizes. It's easy to assume that if an app works on one device, it will work on all. This assumption often leads to missed bugs and poor user experience on different devices. Many apps perform well on high-end phones but encounter issues on older models or devices with smaller screens.
How to Avoid This:
2. Ignoring Security Risks
Security is a critical aspect, especially if the app handles sensitive data like personal information or financial details. Failing to test for vulnerabilities can lead to serious data breaches and loss of user trust. Common risks include weak authentication methods, insecure data storage, and vulnerabilities in third-party APIs.
How to Avoid This:
Regularly updating security protocols and testing for risks helps protect the app from malicious attacks.
3. Neglecting Usability
Even if an app is bug-free and secure, poor usability can ruin the user experience. If users have difficulty using the app or find it puzzling, they will probably stop using it, resulting in a low number of users who continue to use the app. Usability testing is frequently neglected in favor of functional testing, but it's essential for the overall success of an application.
How to Avoid This:
1. Overlooking Device Compatibility
In today's market, there are countless devices, operating systems, and screen sizes. It's easy to assume that if an app works on one device, it will work on all. This assumption often leads to missed bugs and poor user experience on different devices. Many apps perform well on high-end phones but encounter issues on older models or devices with smaller screens.
How to Avoid This:
- Test on a wide range of devices: Include both high-end and low-end devices, as well as tablets and different screen sizes.
- Cross-platform testing: If your app is available on both iOS and Android, ensure thorough testing across multiple OS versions.
- Emulators and cloud services: Use device emulators or cloud testing platforms like BrowserStack or Sauce Labs to cover more devices than physically available.
2. Ignoring Security Risks
Security is a critical aspect, especially if the app handles sensitive data like personal information or financial details. Failing to test for vulnerabilities can lead to serious data breaches and loss of user trust. Common risks include weak authentication methods, insecure data storage, and vulnerabilities in third-party APIs.
How to Avoid This:
- Perform security testing: This involves looking for vulnerabilities, weak spots, and potential attack vectors. Tools like OWASP ZAP or Burp Suite can help.
- Penetration testing: Perform a security assessment to mimic potential cyber attacks and discover vulnerabilities that malicious actors could exploit.
- Encrypt sensitive data: Ensure that sensitive information like passwords and credit card numbers is encrypted both in transit and at rest.
Regularly updating security protocols and testing for risks helps protect the app from malicious attacks.
3. Neglecting Usability
Even if an app is bug-free and secure, poor usability can ruin the user experience. If users have difficulty using the app or find it puzzling, they will probably stop using it, resulting in a low number of users who continue to use the app. Usability testing is frequently neglected in favor of functional testing, but it's essential for the overall success of an application.
How to Avoid This:
- Conduct usability testing: Have real users test your app to uncover areas where navigation is confusing or features are hard to find.
- Focus on UI/UX design: Ensure that the user interface is intuitive, with clear calls to action and easy-to-understand navigation. For example, avoid cluttering the screen with too many buttons or options.
- Gather user feedback: Regularly gather feedback from actual users or beta testers. Tools like UserTesting or Hotjar can provide insights into user behavior.
- Simplify tasks: Make sure common tasks (like registering or making a purchase) are straightforward and don’t require too many steps.
Conclusion
In mobile app testing, paying attention to every aspect is crucial for delivering a high-quality product. Ignoring key factors such as device compatibility, security risks, or usability can undermine an otherwise functional app. Each of these areas, when overlooked, can lead to poor user experience, data breaches, or low app retention. Ensuring that the app functions smoothly across all devices and operating systems, while also keeping it secure and easy to navigate, will set it up for success.
When developing a testing strategy, it’s important to focus on building detailed test cases, running both manual and automated tests, and continuously refining the process based on user feedback. Equally important is avoiding common mistakes such as skipping device compatibility tests, underestimating security vulnerabilities, and neglecting usability. By addressing these pitfalls early, developers can create apps that not only meet functional requirements but also offer seamless and secure experiences to all users.
When developing a testing strategy, it’s important to focus on building detailed test cases, running both manual and automated tests, and continuously refining the process based on user feedback. Equally important is avoiding common mistakes such as skipping device compatibility tests, underestimating security vulnerabilities, and neglecting usability. By addressing these pitfalls early, developers can create apps that not only meet functional requirements but also offer seamless and secure experiences to all users.


.webp?lang=en-US&ext=.webp)

.webp?lang=en-US&ext=.webp)