Develop Cross-Platform Web Applications Seamlessly Using Blazor.
We Ensure Innovative, Stunning, and Result-oriented Business Solutions

Zenesys is a top Microsoft Blazor development company that helps enterprises and startups build client-side high-performance apps utilizing HTML, CSS, and C#. We are the Microsoft gold partner providing intuitive and custom Blazor development services for software, mobile apps, and Blazor sites.
Get the world-in-class Blazor web application development services to align with your business objectives and needs. Hire Blazor developers from Zenesys ensure you to build a versatile and seamless web application that outperforms your competition.
Our Blazor Web Application Development Services
We are the pioneer Microsoft Blazor web development company offering a rich-interface experience web application to meet specific business needs.
We develop custom Blazor web applications and are a leading provider of Blazor development services. Zenesys team utilizes the Blazor framework to build dynamic, robust, and user-friendly web applications for your business and, in turn, enhance your overall productivity, performance, and ROI.
Want to migrate your existing application or website? Migrating a code base from ASP.NET Web Forms to Blazor requires planning and Zenesys team provides effortless and seamless migration services with astonishing abilities of Blazor framework and premium features without losing data.
Zenesys, a Blazor web development company, offers unmatched services by integrating your existing web app by leveraging the Blazor framework ensuring out-of-the-box performance helping your business grow exponentially in the world. We develop custom web applications that are fully integrated with Blazor.
If you want to hire Blazor developers, our highly skilled Blazer developers are experts in providing Blazor Development Services. We have decades of hands-on experience which will help your business expand globally with our tried and tested development solutions as per your business needs.
As your business grows, so should your web application.
Zenesys simplifies your app development with Blazor’s unified .NET framework, reducing costs and speeding up delivery.
Build Powerful Web Apps with Zenesys Blazor Development Services
Create fast, reliable web applications using Blazor’s .NET framework and friendly C# code. At Zenesys, our Blazor developers deliver apps that load quickly, run smoothly, and are easy to update. Whether you need a fresh app or want to move an existing one to Blazor, we focus on clear results that help your team work better.

Fast Load Times
We write lean Blazor code and use ahead-of-time compilation, so your app shows content right away. Quick load speeds keep visitors on your site and cut down on bounce rates.

Works on All Platforms
Blazor runs in the browser with WebAssembly and on servers with Blazor Server. This lets us build a single app that behaves like a native desktop or mobile client, saving you time and money on separate versions.

Shared Logic with C#
Blazor lets you write UI logic in C# instead of JavaScript. Your developers can share classes, validation rules, and data models between client and server, reducing errors and speeding up development.

Interactive User Interfaces
Blazor components handle user events directly in C#. We can build features like live data streaming, drag-and-drop, and instant form checks without switching languages or tools.

Simple Updates & Maintenance
With component-based design, each part of your app is its own module. Updating a feature or fixing a bug means changing only that module, not the entire codebase. This makes releases quicker and safer.

Ongoing Support & Improvement
Our team offers package updates, performance checks, and bug fixes on a regular schedule. We monitor your Blazor app in production and make small tweaks before small issues become big problems.
Tools and Technologies We Leverage for Blazor Development
At Zenesys, we utilize the most effective tools and technologies to deliver high-quality Blazor solutions tailored to your business needs. Here’s a glimpse of the tools we leverage for optimal Blazor development:
Development Environment & IDEs
Visual Studio, Visual Studio Code, JetBrains Rider
Blazor Libraries & Frameworks
Blazorise, MudBlazor, Radzen Blazor, Telerik UI for Blazor
UI Design & Styling
CSS, SASS/SCSS, Tailwind CSS
Data Management & State Handling
Blazor State Management, Redux for Blazor, Blazor Fluxor
Authentication & Authorization
ASP.NET Core Identity, OAuth 2.0 / OpenID Connect, JWT (JSON Web Tokens)
Backend & API Integration
ASP.NET Core, SignalR, gRPC
Testing & Debugging Tools
xUnit, Selenium, Playwright, Blazor Testing Library
Performance Optimization Tools
Blazor WebAssembly AOT (Ahead-Of-Time), Application Insights, Lighthouse
Deployment & Hosting
Azure Static Web Apps, Blazor Server Hosting, Docker, AWS Amplify
Blazor Web Development Benefits
Blazor has many profound benefits in providing cutting-edge web app solutions that help your business stand in the online landscape.
Component-based Web UI

Blazor components have the capability to provide rich user interfaces harnessing HTML, C#, and CSS instead of JavaScript. The basic building blocks of Blazor are flexible and lightweight, which can be utilized many times.
Free And Open Source

Blazor is a free open source network that helps develop a website and web applications with HTML and C#. It comes with editions including Blazor server, Blazor web assembly, native, etc.
Compatibility

It offers intuitive compatibility by supporting major Browsers such as Google Chrome, Mozilla Firefox, Microsoft Edge, and Safari. It also supports browser web and mobile versions.
High Performance

Blazor is optimized for offering high-blazing performance in the case of realistic applications for user interface scenarios. Therefore, it can help your business to provide a seamless user experience.
Dependency Injection

It is a best practice to ensure that loosely coupled app design due to its dependency injection capability provides more excellent maintainability and reusability, making the unit testing process easier.
Enhanced Productivity

It can work seamlessly across all the devices & integrate easily with diverse platforms to offer an incredible experience.
Need Custom Blazor Development Services For Your Business?
We Have Professional Developers Who Can Develop Innovative Solution with Latest Technology.
Why Choose Zenesys For Blazor Development Services?
Choosing Zenesys for your Blazor development means gaining access to a team of highly skilled developers committed to delivering cutting-edge, customized solutions for your business.

- 12+ Years of Industry Expertise
- Successfully Delivered 100+ Blazor Projects
- 100% In-House Development Team, No Freelancers
- Global Time Zone Compatibility
- Highly Skilled and Experienced Blazor Developers
- Agile Development Approach
- Strong Communication and Seamless Collaboration
- Commitment to Data Security and Confidentiality
- Comprehensive Post-Launch Support and Maintenance
Blazor Web App Development Process
To make intuitve and powerful Blazor web application development solutons. a dynamically proven and tested development process needs to be required to make your business thrive in the technological ecosystem.
Gathering Information
We start by gaining a clear understanding of your project requirement and objectives. Our team works closely with you to learn about your vision, challenges, and requirements.
Design & Planning
Next, we create a blueprint of your app by designing wireframes and selecting the right technology stack, with Blazor at the core for its seamless integration across platforms.
Development & Features Implementation
With the designs approved, our developers start writing the web code and developing the app using Blazor’s robust features.
Testing, Review, and Final Adjustments
Before we launch, we conduct comprehensive testing to make sure everything works flawlessly.
Ongoing Monitoring & Updates
Once your Blazor web app is live, we don’t just stop there. We constantly monitor its performance and review user feedback to ensure it continues to meet your business needs.

Our Hiring Model
Which hiring model suits my business needs? You are not alone. It’s a common question that strikes often. Look at the hiring models below to know which best suits your business.
Time & Material
Model
Model
This model allows you to pay only for the time and resources used on your Blazor development project. It’s a flexible approach, perfect for projects where the scope and requirements might evolve over time. Sounds good? Hire a Blazor Developer from Zenesys today.
Fixed Price
Model
Model
With this model, you pay a fixed price for your Blazor development project, no matter the time, resources, or effort involved. It’s ideal for small to medium-sized projects with clear and well-defined requirements.
Dedicated Team
Model
Model
This model focuses on long-term collaboration, offering you a dedicated Blazor development team that works exclusively on your project. It’s perfect for ongoing, scalable projects that require continuous development and support.
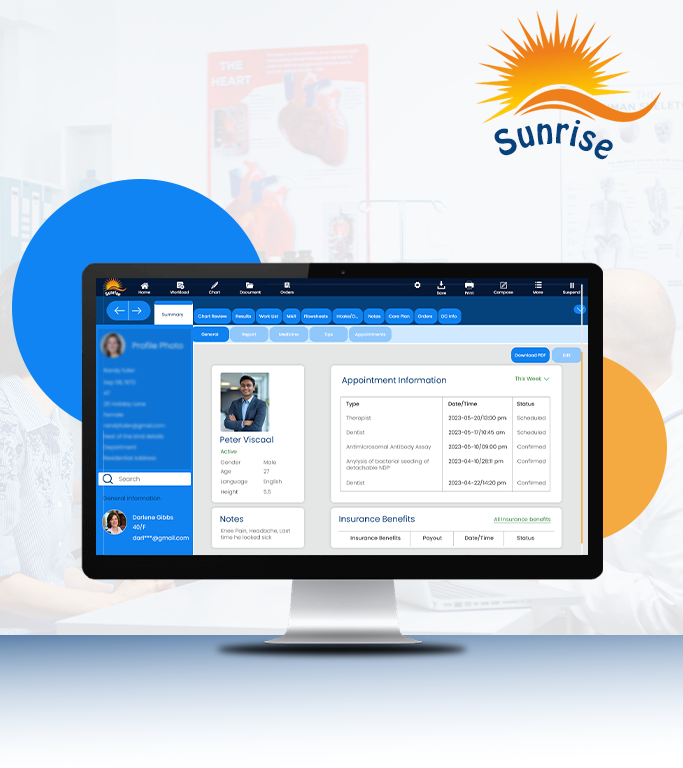
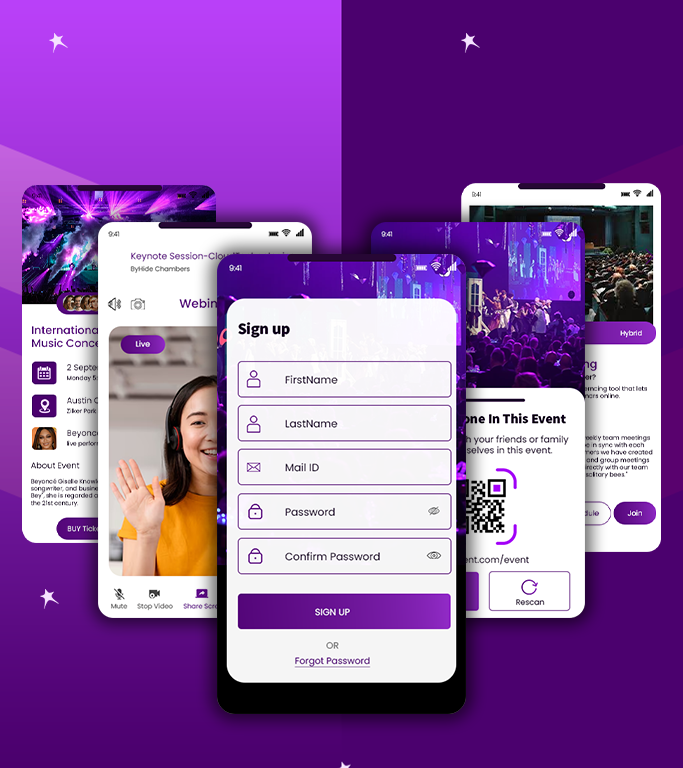
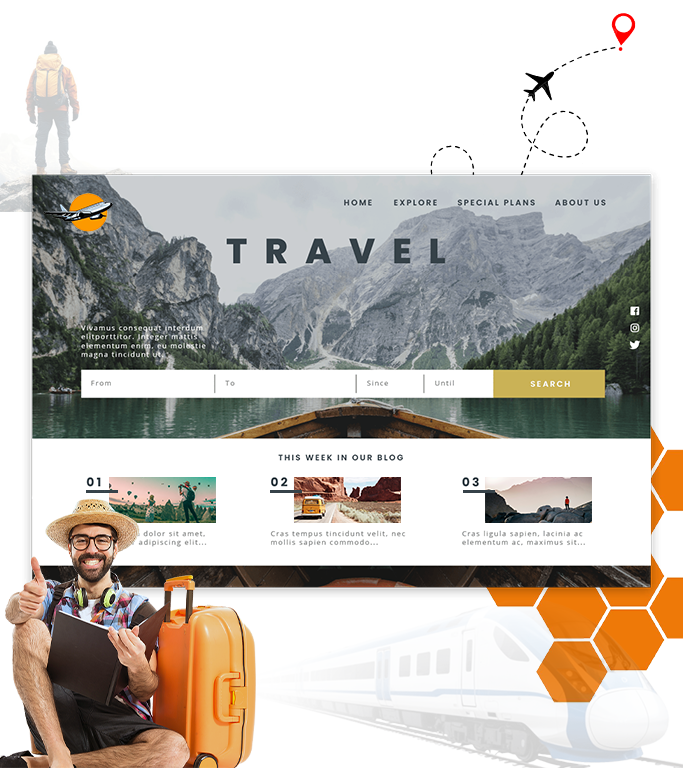
Explore our work—crafted for lasting change
Discover how we've helped businesses like yours solve complex challenges, improve efficiency, and create new opportunities.
A Software Development Agency Trusted by Innovative Business Leaders Since 2011
Featured Testimonials
FAQ - Frequently Asked Questions
Learn More About Blazor Application Web Development
Some of the commonly asked FAQs are mentioned below to clear your doubts and give you an in-depth and profound knowledge of Blazor web application development.
Blazor is a free open-source user interface framework used to build highly interactive and scalable web apps. It leverages the same syntax and semantics for frontend and backend development.
It usually consists of four hosting models-
- Blazor server
- Blazor web assembly
- Blazor PWAs
- Blazor Native
Blazor has many intuitive features for web application development, including-
- Routing
- JavaScript interoperability
- Forms & validations
- Debugging support
- Data binding
- State management
There is various hosting or rendering models on Blazor. Blazor can therefore be applied in several ways. All current browsers can render Blazor Server because it merely transmits HTML and CSS to the client.
On every operating system, Blazor Server is compatible with all current browsers. Let's say, Chrome, Edge, Firefox, Safari, and their mobile versions all work just well with your Blazor WASM application. Client-side Blazor applications cannot be run on Internet Explorer since it does not support WASM.



















.png?lang=en-US&ext=.png)


.webp?lang=en-US&ext=.webp)

.webp?lang=en-US&ext=.webp)