Yeah! There is no doubt that with technological advancements, many things have become possible that even people don’t think of—from landing on the moon to driverless cars to buying stuff without going to the physical store, etc.
Right? Similarly, when it comes to Angular Evolution, its groundbreaking popularity deserves a second glance to look at how it has evolved and become one of the most favorite frameworks among web developers.
Don’t you think it is fascinating to look at the tapestry of the popular Angular framework— where it came from, its current standing, or where it is now and what will be its future?
Hold your excitement! Let’s delve into the innovative pathways of the evolution of Angular and understand how it has evolved over the years:
Angular.JS flashback: How did it all start?
When Angular.JS was not there, in that era, websites utilizing only HTML, which provided a mundane experience to the users, such as:
- Websites only were meant to provide static HTML content.
- With button clicks, simple and plain actions were to be taken.
- If a form was submitted, the data entered was returned to the server.
- There was a lack of fluid interactions between the user actions and server responses.
- Non-seamless experience and feel.
- The overall User experience was mundane and unexciting.
Meanwhile, Adobe flashed entered, it was the closest tool that is capable of creating responsive websites. But the problem is— it had issues with performance and security.
Evolution of JavaScript: Angular framework became matured, and helped developers to work on applications like single page, which is known as SPA’s (Single page applications).
Angular.js at the forefront: It remarked its presence as an early advocate for creating visually appealing and responsive websites. It left a great mark on transforming the tech landscape of static websites into responsive websites.
Framework Enhancements: The framework keeps on evolving and meeting the dynamic needs of website development.
Addressing Challenges: With advancements, challenges are also leading the way and that has not been simple! From testing complexities to scalability to more, they have covered the path of successfully crafted responsive and beautiful websites.
The Shift from Angular.JS to Angular 2
.png)
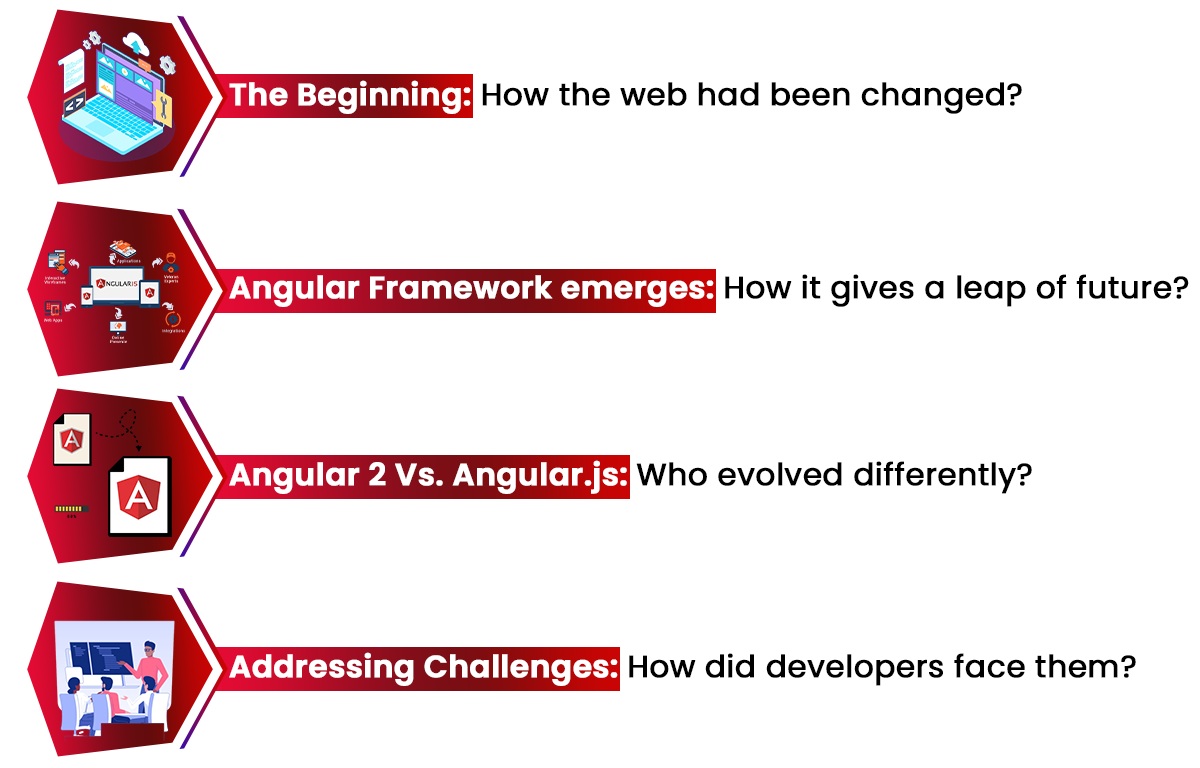
The Angular Evolution is worth reading it as keeps on improving it over the span of time. Let’s explore its “evolutionary timeline.”
The Beginning: How the web had been changed?
With the introduction of React in 2013, it came with a fresh perspective of transforming the web into an immersive experience. Although, in a broader sense, React and Angular.Js are quite different from each other. But React promised to set it apart with its cleaner code and high performance.
Angular Framework emerges: How it gives a leap of future?
After six years of Angular.js release, Google introduced Angular 2, which is popularly known as Angular among developers. However, Angular.js gives its continuous support, but Google has been seeing Angular as one of the pivotal frameworks for a promising future.
Angular 2 Vs. Angular.js: Who evolved differently?
Angular 2 or Angular evolved differently— with its bid adieu to traditional HTML and creating DOM objects for a web browser along with the introduction of TypeScript and testing tools like Karma.
Addressing Challenges: How did developers face them?
Angular Evolution not only offered great benefits but also brought some hurdles to the developers —from stark differences to a lack of seamless path upgrade to the announcement of existing knowledge irrelevancy to the need to learn into paradigms.
Angular Evolution: Key list of Angular Versions enhancements
It really interesting to know how these versions enhanced over time and brought spectacular Angular framework benefits to the developers:
| Angular Versions | Description |
|---|---|
| Angular.js 1 |
|
| Angular 2 |
|
| Angular 3 |
|
| Angular 4 |
|
| Angular 5 |
|
| Angular 6 |
|
| Angular 7 |
|
| Angular 8 |
|
| Angular 9 |
|
| Angular 10 |
|
| Angular 11 |
|
| Angular 12 |
|
| Angular 13 |
|
| Angular 14 |
|
| Angular 15 |
|
| Angular 16 |
|
| Angular 17 |
|
Angular Evolution: What is its present & future?
There is no doubt that it is not a perfect framework. With the evolution from Angular Vs. AngularJS, developers faced significant challenges, and transitions were not that easy- the unexpected deprecation packages like flex-layout created unease in the developer community.
Does it mean that using it is not worth it? There have been a lot of improvements, and it keeps on going with the introduction of new Angular versions, such as Angular 17 at present.
Even in the future, it seems to be a promising framework that provide a magnitude of benefits to the developers with the evolution of new versions.
Is the Angular framework worth a second glance?
However, React may be ahead of Angular but its exciting new advancements will help it to catch it soon.
Its major strength is in its comprehensive tooling along with its incredible built-in features like dependency injection and routing.
Also, this is better known for its complexities and heavier structure than other lighter frameworks available. But at the same time, it's an inclusive approach as it has many of the elements readily available for the developers without making them choose a lot of options.
So, if anyone overlooked the Angular framework before, it’s time to explore it again, unlock its recent improvements, and gear up for more future enhancements.
Conclusion: Here is the final wrap of Angular Evolution
It works great for building dynamic and interactive single page applications (SPAs), server-side rendered apps, etc. Are you looking to create a dynamic and interactive app to boost your business to the next level? Avail our Angular.js development services and see your business growing.
.png?width=3872&height=2177&ext=.png)

.webp?lang=en-US&ext=.webp)

.webp?lang=en-US&ext=.webp)