When it comes to building a dynamic and responsive web application, selecting the right frontend framework is a business need. It’s the foundation that will shape your project's development, maintenance, and scalability. With the digital landscape teeming with various technologies, three strong frameworks stand out: Angular, React, and Vue JS development, and a leading front-end development company can guide you with the best. Each comes with its own set of strengths, and choosing the best fit for your project is a decision that should not be taken lightly.
Popularity of Angualr, React and Vue.js
As per Statista Node.js has taken the lead as the most popular web development tool, according to a new survey. 40.8% of developers say they're using Node.js, while 39.5% prefer React.js.
Your chosen framework should not only accommodate current needs but also adapt to future technological advancements and market demands. Think about the long-term implications of your choice - will this framework allow your application to grow? Can you hire reactJS developers who can work with it? How does it handle data management and state?
Whether it's Angular development structure, React's flexibility, or Vue.js's simplicity, the framework you choose will become the cornerstone of your application's success. Remember, it’s not just about what’s trending; it’s about what works best for your project's unique challenges and objectives.
We have compiled some of the best key factors that will help you select the right front-end framework. Let’s dig in!
Also Read : Top UI/UX Trends of 2024 That You Need to Know
Understanding Frontend Frameworks
Frontend frameworks are like the building blocks for modern web development solutions. They're the tools developers use to create the interactive and visually engaging aspects of websites that users interact with directly. Think of them as the set of pre-written, standardized code that can be used to accelerate the development process.
Once, everything was written in plain old JavaScript, also known as Vanilla JavaScript. It was like creating everything by hand - which was fine for simpler sites. But as the internet grew, so did the complexity of web applications. That’s when frameworks stepped in, offering a more organized and efficient way to build complex applications. They've transitioned the way developers work, enabling them to build websites faster than ever before.
Factors to Consider When Choosing a Framework
Project Requirements and Scope
When you're standing at the crossroads of choosing a front-end framework, think about your project's size and its intricacies. Are we talking about a small blog or a web app development service? Every framework has its strong spot. Angular might be your ally for feature-rich applications, while Vue.js could be the perfect partner for smaller, more flexible projects. React slides in the middle, able to handle both with its ecosystem. It’s like choosing a vehicle; you wouldn't pick a semi-truck for a quick trip to the store, right?
Performance and Efficiency
Performance is the name of the game in web development. Angular, React, and Vue js Development all bring something to the table. Angular offers a robust structure which can be a boon for complex applications. React is all about the speed and agility of updating and rendering components. Vue.js? It’s lightweight and swift, perfect for projects where you want to zip from A to B efficiently. It's like comparing different sports cars — they're all fast, but each has nuances that could sway your decision.
Learning Curve and Developer Skill Set
Now, let's talk about getting your hands dirty. If your team is a band of JavaScript jedis, they might find React JS development to be second nature. Angular’s learning curve is steeper — it’s for those who love structure and are willing to climb the mountain for its powerful rewards. Vue.js is like a friendly neighborhood — easy to get into for beginners and a pleasant place for expert professionals. The key is to match the framework with the kinds of minds working on it. After all, you wouldn't hand someone the keys to a racecar without the proper driving lessons, would you?
Integration Capabilities and Flexibility
Angular development comes with a full suite of development tools, which means it often requires less configuration but might have less flexibility when integrating with other libraries. React is like a chameleon, adapting and integrating smoothly with a variety of systems, thanks to its component-based architecture. Vue.js offers a balanced blend, providing enough tools to get started yet remaining flexible for additional integrations.
Also Read: Angular Vs React: Which framework Works Better for Your Next Project
Deep Dive into Each Framework
What is Angular?
Angular is a front-end framework that provides a structure and set of tools for building web applications. It is based on TypeScript, a superset of JavaScript that adds static typing to the language. Angular uses a component-based architecture, which means that applications are built from reusable components that can be combined to create complex user interfaces.
Advantages of Angular
-
Scalability: Angular is designed to handle large and complex applications. It uses a component-based architecture that makes it easy to scale applications as they grow.
-
Performance: Angular is highly performant and can handle demanding workloads. It uses techniques such as ahead-of-time compilation and lazy loading to improve performance.
-
Community Support: Angular has a large and active community of developers who contribute to the framework and provide support. This means that there are many resources available to help you learn and use Angular.
-
Rich Feature Set: Angular comes with a rich set of features, including:
-
Two-way data binding: This feature makes it easy to keep your data in sync with your user interface.
-
Dependency injection: This feature helps you manage the dependencies between different parts of your application.
-
Routing: This feature allows you to create multiple pages within your application.
-
Forms: This feature provides a set of tools for creating and validating forms.
-
Animation: This feature allows you to add animations to your user interface.
-
Cross-Platform Compatibility: Angular can be used to build applications for the web, mobile, and desktop.
Disadvantages of Angular
-
Steep Learning Curve: Angular can be difficult to learn for beginners. It has a lot of features and concepts to understand.
-
Large Size: Angular is a large framework, which can make it slow to load.
-
Opinionated: Angular is a very opinionated framework, which means that it forces you to follow certain conventions.
When to Choose Angular and Why?
Angular, is a framework that means business is equipped with a tool for just about everything. Angular’s architecture is based on a rigid and well-defined structure, making it a favorite for enterprise-level applications where consistency is key. It’s like having a blueprint for every project phase, which is why large teams working on complex applications with multiple components find comfort in its embrace, or you can hire dedicated AngularJs programmers.
Think of it as the framework you turn to when your project requires a sturdy scaffold, with features like two-way data binding, TypeScript support, and a powerful CLI. Angular is tailored for projects where scale and long-term maintenance are the main acts.
What is React?
React is a JavaScript library used to build user interfaces for web applications. It is a component-based library, meaning that it breaks down the user interface into smaller, reusable pieces called components.
How Does React Work?
React uses a declarative paradigm, which means that you describe what you want the user interface to look like, rather than how to achieve it. React then takes care of the underlying implementation details. This makes it easier to write and understand React code.
Advantages of Using React
Here are a few of the most important:
-
Component-based architecture: This makes it easier to manage and maintain complex applications.
-
Declarative paradigm: This makes it easier to write and understand React code.
-
Virtual DOM: React uses a virtual DOM, which is a copy of the real DOM. This allows React to efficiently update the user interface when data changes.
-
Large community: React has a large and active community of developers, which means that there are many resources available to help you learn and use React.
-
Performance: React is a high-performance library, and it is often used to build large and complex applications.
-
Flexibility: React is a flexible library that can be used to build a wide variety of applications.
Disadvantages of Using React
There are also a few disadvantages to using React. Here are a few of the most important:
-
Steep learning curve: React can be a bit of a learning curve for beginners.
-
JSX: React uses JSX, which is a syntax extension for JavaScript. This can be confusing for developers who are not familiar with JSX.
-
Large bundle size: React can create large bundle sizes, which can impact the performance of your application.
When to choose React and why?
React has made a name for itself with its component-based approach. React’s strengths lie in its virtual DOM, which makes it incredibly fast and efficient for dynamic applications with frequent data updates. Ideal for single-page applications and when the user experience hinges on real-time data changes, React is your go-to.
It’s perfect for projects that need a robust, interactive UI with scalable features, like complex dashboards and data-driven platforms. It’s especially handy when you have a team that values flexibility and the freedom to choose different tech stacks as projects evolve.
What is Vue.js?
Vue.js is a popular JavaScript framework used for building user interfaces. It is known for its flexibility, simplicity, and performance. Vue.js has gained a large following among developers due to its easy-to-learn syntax and its ability to be integrated into existing projects.
Advantages of Vue.js
- Easy to Learn: Vue.js has a gentle learning curve, making it accessible to developers of all levels. The syntax is straightforward and intuitive.
- Performance: Vue.js is known for its excellent performance, thanks to its efficient virtual DOM implementation and reactivity system.
- Flexibility: Vue.js is highly flexible and can be used for a variety of projects, from small-scale applications to large-scale enterprise systems.
- Large Community: Vue.js has a large and active community of developers, which means there are plenty of resources, tutorials, and plugins available.
- Integration with Existing Projects: Vue.js can be easily integrated into existing projects, making it a great choice for developers who need to add interactive elements to their websites.
Disadvantages of Vue.js
- Smaller Ecosystem: Compared to React and Angular, Vue.js has a smaller ecosystem of third-party libraries and tools. While this may not be a major issue for many developers, it can limit the available options for certain use cases.
- Steeper Learning Curve for Larger Projects: While Vue.js is easy to learn for small-scale projects, the learning curve can become steeper as you build larger and more complex applications. This is especially true if you are new to component-based architecture.
- Limited Tooling: Compared to React and Angular, Vue.js has a smaller set of official tooling and ecosystem tools. This can make it more challenging to set up and manage large-scale projects.
When to choose Vue.js and why?
Vue.js is the framework that says, "Hey, let's keep things simple but also versatile." It’s the golden mean, offering a gentle learning curve and an adaptive structure. Vue JS development is like the neighborhood of frameworks, where every developer feels at home. Its simplicity makes it a prime choice for small to medium-scale projects and for those who want to make things work with minimal fuss.
Vue.js’s ease of integration means it can easily be slotted into projects as a feature enhancer without the need for major overhauls. This framework is ideal for scenarios where you need to go from concept to reality quickly, without sacrificing the ability to scale up as your user base grows or needs change.
Comparative Analysis and Summary
| Factor | Angular | React | Vue.JS |
|---|---|---|---|
| Architecture | MVC is robust and feature-rich | Component-based, library | Progressive, incrementally adoptable |
| Learning Curve | Steep | Moderate | Easy |
| Performance | High with optimizations | High, with virtual DOM | High, with virtual DOM and optimizations |
| Flexibility | Structured, less flexible | Highly flexible | Balanced flexibility |
| Community Support | Strong with Google backing | Very strong with Facebook and the community | Growing Rapidly |
| Integration | Good, prefers Angular-specific tools | Excellent, very adaptable | Very good, easily integrate |
| Use Case | Large-scale applications/Enterprises | Dynamic applications with reusable UI | Small to medium applications, quick development cycles |
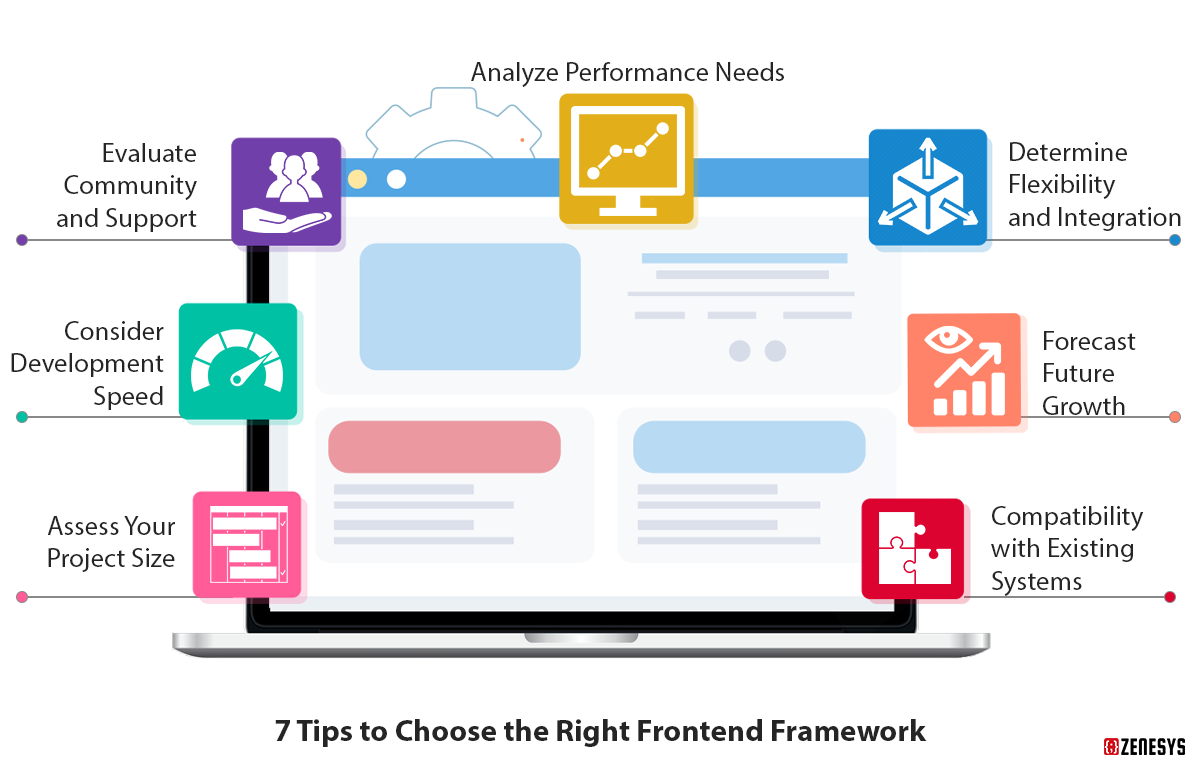
7 Tips to Choose the Right Frontend Framework

Assess Your Project Size
Consider the scale of your project. Angular, with its comprehensive environment, is ideal for large-scale applications, much like a construction crew that needs heavy machinery to build skyscrapers. For a small to mid-sized project, Vue JS development could be your best bet, acting like a versatile toolbox that’s easy to carry and use.
Consider Development Speed
React JS development can accelerate development with reusable components – imagine having a set of prefab walls ready to assemble a house quickly. Vue.js also promotes rapid development, with fewer complexities to manage, perfect for a tight deadline.
Evaluate Community and Support
A strong community is like having a wise council. React, backed by Facebook, has a large community, offering plenty of resources and support. It’s like moving to a city with a rich culture and many amenities, ensuring you'll have what you need to thrive.
Analyze Performance Needs
Performance can make or break an application. React’s virtual DOM is designed for applications that require frequent updates, similar to a high-performance sports car that’s built for speed. Angular and Vue.js also offer efficient strategies to handle demanding apps, like SUVs equipped for tough terrain.
Determine Flexibility and Integration
React’s library-centric approach provides the flexibility to integrate with various systems, like a smartphone that allows you to install apps from different developers. Vue.js is similarly flexible, making it a good choice for projects that may require integration with existing systems.
Forecast Future Growth
Plan for scalability. Angular’s structure is designed to grow without losing coherence, akin to adding floors to a building with a strong foundation. Vue.js and React development can also scale up, but Angular is specifically built with enterprise scalability in mind, preparing you for expansion from the start.
Compatibility with Existing Systems
Check how well the framework integrates with your existing tech stack. For instance, if your backend is heavily reliant on a specific technology like Node.js, React's compatibility with JavaScript and its ecosystems, such as Redux for state management, can be a harmonious match.
Testing and Debugging Tools
Consider the ease of testing and debugging. Angular development comes with its own set of testing tools like Jasmine and Karma, making it easier to maintain code quality from the start. It’s like having a car equipped with advanced diagnostics tools that alert you to issues before they become serious problems.
Case Study &Business Example of Each Framework

Angular Development in Action
For example, a major airline revamped its customer portal with Angular. The goal was to enhance user experience and streamline the booking process. Angular’s robust architecture allowed the company to develop a feature-rich application that could handle complex workflows and live updates of flight information. The result? A seamless, intuitive platform where flight bookings shot up, and customer satisfaction ratings followed suit.
React's Real-World Wins
A well-known e-commerce giant turned to React to rejuvenate its congested platform. React's component-based approach allowed the company to build a fast, responsive user interface that could handle millions of dynamic product listings. It resulted in a significant drop in page load times and a smoother shopping experience, which translated to a substantial uptick in sales and customer retention.
Vue.js in Industry
A tech startup chose to hire skilled vue.js developers for its website to create a vibrant, interactive user experience without a steep learning curve. Vue's simplicity and flexibility made it possible to quickly build and iterate its product, which was vital for staying ahead in the competitive tech market. The startup saw a quicker time-to-market and a lower development cost, all while delivering a product that users loved to engage with.
Each of these frameworks played an important role in addressing specific business challenges such as improving user experience, performance optimization, and rapid development needs. They demonstrate the importance of matching a framework’s strengths to a project’s requirements to fuel success in today’s digital economy.
Also Read: Tailwind CSS vs. Bootstrap: Who is More Relevant in the Current Scenario
Conclusion
Each of these frameworks has its own philosophy and set of core features. Angular development is known for its strong opinion on how applications should be structured, while React gives you the freedom to choose the other technologies you want to pair with it. Vue.js offers a balance between these two, with enough guidance to help structure your app without being too restrictive.
In the real world, businesses face challenges like keeping up with market trends, ensuring their websites can handle a surge in traffic, and maintaining a seamless user experience. These frameworks address such challenges by providing reliable, scalable, and maintainable solutions for building web development solutions. They're constantly updated to handle new web standards and security concerns, making them a safe bet for businesses that need to stay ahead in the digital space.
When choosing a framework, it's important to consider your project’s specific needs and the framework's community support, performance, and scalability. Most importantly look for web app development services. Whether you need the full package that Angular offers, the targeted UI approach of React, or the flexibility of Vue.js, there's a framework suited to every type of project.



.webp?lang=en-US&ext=.webp)

.webp?lang=en-US&ext=.webp)