That is one of the reasons that businesses are choosing cross-platform app development, which allows them to take this sheer advantage. The mindset behind businesses around the globe when choosing cross-platform apps is not only about money and time but also about helping them broaden their reach. When it comes to creating such types of applications, React Native is undoubtedly the clear choice.
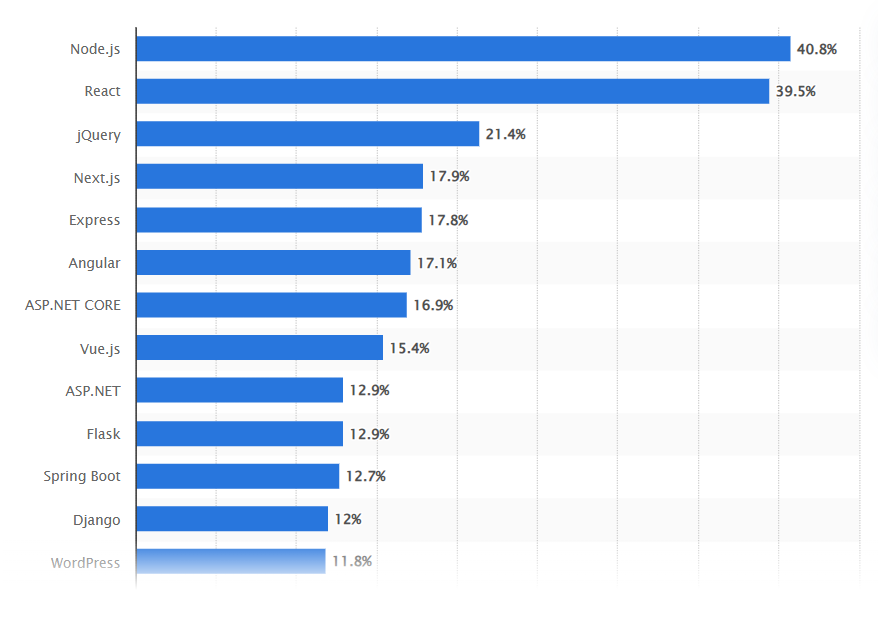
It is interesting to know that the React framework is one of the widely used web frameworks, and 39.5% of developers are using it worldwide.

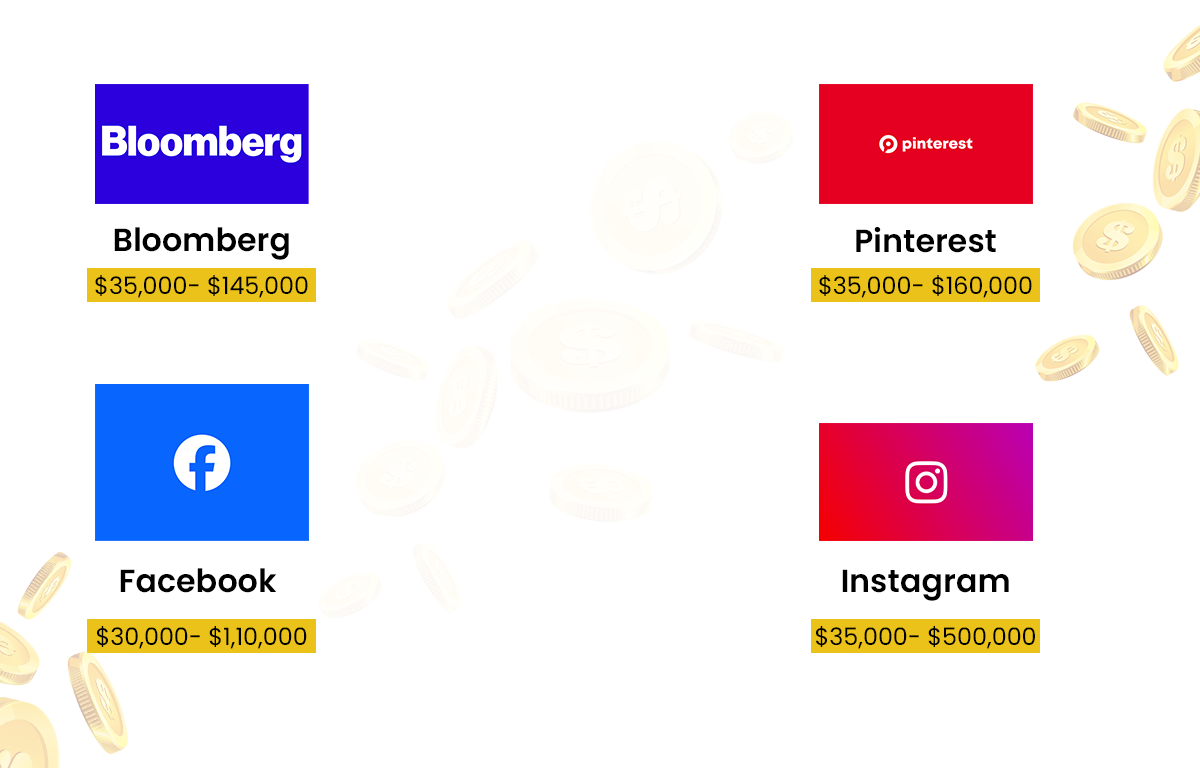
Not only this, from hot new startups to big giants are using react native to provide a great mobile, desktop, and web experience to their customers. Companies that use React Native are Facebook, Instagram, Skype, Xbox Game Pass, Shopify, and more. So, it's time to dip your toes into the most well-known after-sought framework—React Native. Let's deep dive into its fundamentals, along with its development cost and the factors impacting it.
Cost breakdown of cross-platform React Native apps.
But at the same time, choosing a React native app development company also incurs an additional cost depending upon the location, years of experience, their expertise, and the skilled team.
|
React Native app type
|
App Category |
Estimated cost
|
Estimated timeframe
|
|
The simple or basic app |
To-do apps Reminder apps Tic-Tac-Toe
|
$ 12000 to $ 25000
|
3 to 6 Months |
|
Medium apps
|
Video player apps Chatting/dating apps
|
$25000 to $ 80000
|
6 to 9 months
|
|
Complex apps
|
Gaming apps AR/ VR apps E-Commerce marketplace app
|
$80,000 to $250,000
|
9 to 12 months
|
What are the factors that reduce and increase the cost of React Native app development?
Core drivers of React Native app development that reduces the overall costs
- A single team: React native incorporates the use of only a single platform specifically for Android and iOS, while the Native app demands two teams.
- Code reusability: It can be a good framework when it comes to building apps as the code can be shared, which will reduce the workload by half.
- Synced development: As the application version utilizes the operating systems simultaneously, the cost can be reduced to a great extent and in less time.
- Third-party integration: Third-party Plugins are effectively used when it comes to developing applications for iOS and Android. Developers can create a mobile app by integrating plugins to make them feature-rich and seamless.
- Low maintenance costs: It is utilized for both iOS and Android platforms, which can not only minimize the cost but also ease maintenance.
- Ready-made Solutions and library: It has a community in which they can access ready-made libraries and solutions easily, which can make the development process simple and allow developers to emphasize writing code and making the app bug-free.
Crucial drivers that are responsible for increasing the React Native app development
- Resolving UI challenges: The code reusability for both platforms— such as Android and iOS, can negatively impact the app's performance. More than that, it allows applications to display similarly on different platforms.
- Upskilling cost: Native app quality provides enhanced device features along with seamless third-party integration. On the other side, using the same approach for React Native comes with an extra cost.
- Performance optimization: It has a low learning curve. For that reason, understanding the ins and outs of react native development takes a significant time for developers
- Ensure data protection: The chances of a data breach are another issue as it comes with less security, which provides better maintenance and cross-platform testing.
What are the key benefits of using React Native app development?
- Cross-platform and code-sharing: As this platform is cross-platform and the same code can be applied to different platforms, businesses don't need to have more resources and require a fixed skillset.
- Less UI complexity: React native framework is a highly responsive and flexible framework that allows the building of unparalleled user interfaces and makes the applications load quickly.
- Community: As it is open source and has huge support from the community, all the documents can be easily accessible by the developers.
- Require less Manpower: As it requires less number of team members due to code reusability and simplified UI.
- Faster go-to-market time: It provides a fast development time as it uses the same code for building React native applications when it comes to different platforms, which in turn also makes the project cost-effective.
- Pre-build components: It consists of a large library of pre-built components that can easily be utilized in the project, which can save development time and cost.
Well-known trusted Companies using React Native mobile app development
.png)
Who needs React Native to develop their mobile applications?
- If you already have a Native app, then you can migrate easily to React Native as the code can be reused.
- It provides easy rewriting and apps from the start, which in turn enhances the developer's productivity.
- If your business is already on a web app, then you can go for creating a mobile app using React Native.
Empower your business with Zenesys React Native app services
Zenesys is the leading React native app development company with years of experience that provides incredible solutions for iOS and Android platforms. You can hire our React Native developers who have prominent skill sets that make mobile apps seamless, immersive and scalable. Also, we have highly flexible engagement models that you can opt for so that you can choose the right mobile app within your budget.
The overall cost of React Native app development is a key consideration.
1. Complexity of the app
The app complexity available on the marketplaces is divided into three major areas: low, medium, and high complexity.The React Native app complexity widely relies on some important factors, such as
Third-party integration
When it comes to third-party integration, such as easy login and payment, it allows users to get an immersive and interactive interface that will be helpful for users to interact with. However, integration with third parties is not easy, so more in-app purchase options are available, and the app becomes more complex.
Inbuilt features
Features such as Nearby, Barometers, GPS, and Bluetooth are the features that are incorporated in smartphones and tablets to provide the best performance. If your app uses Bluetooth, consider compatibility across different Bluetooth versions, as throughput limits and device support can affect your testing scope and development time.
Admin panel development
This is a space that helps an owner take care of their app, such as updating content, looking at the statistics, and whatever activities are happening in the app. If the admin panel of the mobile app consists of a many React Native features, then the complexity increases to some extent.
Architecture model
It is for back-end development and consists of two parts: Baas and Customs. When it comes to Baas, clients get the chance to work on a readymade handy back-end architecture, while on the other hand, for the custom option, clients get the chance to work on mobile app architecture.
Legacy system integration
Some apps are easily integrated with the existing legacy system, especially if we talk about enterprise apps, but their complexity will lie between medium to high.
Cost Breakdown of app complexities functionalities—
|
Functionalities
|
Estimated cost
|
|
Login interface system
|
$2500- $4500
|
|
Admin Control panel
|
$4500- $6500
|
|
API connectivity setup
|
$5500- $6000
|
|
Notification panel
|
$5500- $ $8000
|
|
IoT device integration
|
$25,000- $35000
|
|
E-commerce module
|
$15,000- $20,000
|
2. Hardware integration
3. User authorization
4. App Category
5. Application aesthetics
App design cost breakdown
|
Design process
|
Estimated Cost
|
|
Wire framing
|
$250 to $270
|
|
Mockups
|
$ 250-$260
|
|
Prototypes
|
$350- $500
|
6. Team size
Team size also contributes to a high cost as it depends on what type of team you're looking for and whether you are going for freelancers with a cap or high-cap companies so that the charges will work accordingly.7. Corporate office location
Costs also vary depending on the company's location. In some of the locations, the charges are lower, while in certain locations, the charges are higher.Let's say-
North America- $100- $150
Russia- $25- $45
South America- $30-$50
Australia & Europe - $60- $95
Asia- $18-$40
8. Maintenance of an app
Your app doesn't require expenses once it is developed. The next and vital cost is your app’s maintenance, and somehow, it comes with a regular kind of cost.

FAQs
It is a widely adopted framework and ranks among other frameworks for mobile app development. Also, React Native, a well-known framework among developers due to its code reusability, simplified UI, pre-available libraries and less development time.
2. What is an ideal approach to selecting the React app development company?
First of all, look at the React app development company's portfolio. After that, read the client testimonials so that you can understand how many clients are satisfied with their services, and finally, hop on the company's social media page to understand their working environment and ethics.
3. Why should I use React Native to create my mobile app?
With React native app development, you can use it to build your future-ready mobile app. The reasons are quite obvious— a single team can be utilized to create Android and iOS mobile apps, so you don't require a large team. Also, with its third-party plugins and ready-made libraries, it can reduce the development cost to a great level. Its code-sharing capabilities are very effective in making React Native app quickly and with ease.


.webp?lang=en-US&ext=.webp)

.webp?lang=en-US&ext=.webp)