Choosing the right kind of framework, whether Angular development or Blazor, is like finding the perfect key for the door.
Just like keys have their unique locks and can't fit at all doors, in the same way, these frameworks also have unique functionalities and features.
But, unfortunately, it's not that simple, just like finding the right key!
What's the solution?
First, understand the nuts and bolts of these frameworks—so you can decide which will be the hero framework for your business.
In this blog, we've covered all the fundamentals of Angular and Microsoft Blazor Development, so in the end, you have enough information to decide on which framework is perfect for your web development.
So, it's time to get the frameworks show on the road and understand them-
Understanding Microsoft Blazor Development dynamics:
What exactly Blazor framework is?
Blazor is a combinational framework that comprises two words (Blazor= Browser+ Razor) to create exceptional client-side web apps. It is a recent Microsoft ASP.NET core web framework that seamlessly runs .net apps in the browser without any need to utilize plugins or add-ons.
In Microsoft Blazor development, developers can utilize C# code to build interactive and top-in-class web applications that users love interacting with. This framework mainly relies on web assembly for the execution of its .net code on the client side or server side.
Why does this framework need to be considered when it comes to web app development? Many reasons suggest that Blazor is a good option for web app development, and we will discuss the features below. However, one reason that makes it worthwhile is that it has obtained over 9000 stars on a developer platform known as GitHub.
3 development options of Blazor
- Blazor Native: development of native apps for mobile platforms.
- Blazor Hybrid: development of hybrid apps.
- Blazor PWA: to build progressive web apps.
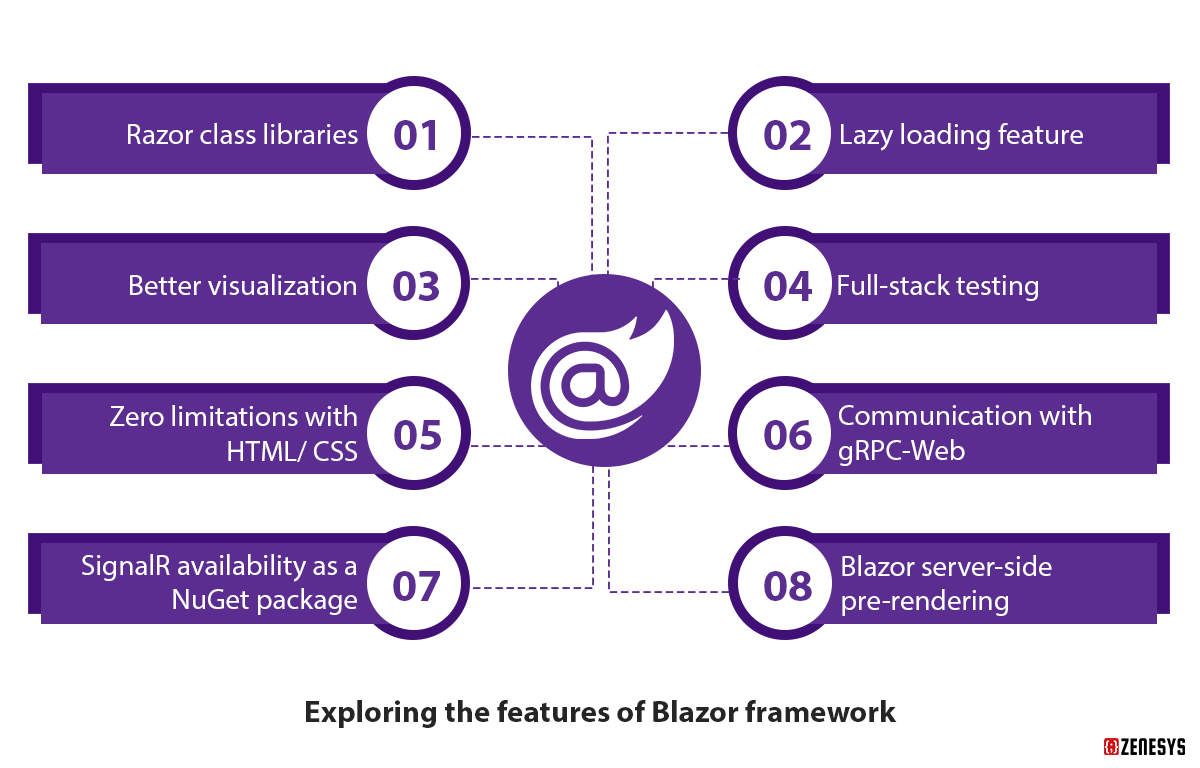
Exploring the features of Blazor framework

This exceptional Microsoft Blazor Development framework has started to gain popularity in recent years among developers and clients due to its different Blazor components, hosting models, and more, so let's understand some of the compelling Blazor features that have become the spotlight.
- Razor class libraries
- Lazy loading feature
- Better visualization
- Full-stack testing
- Zero limitations with HTML/ CSS.
- Communication with gRPC-Web
- SignalR availability as a NuGet package
- Blazor server-side pre-rendering
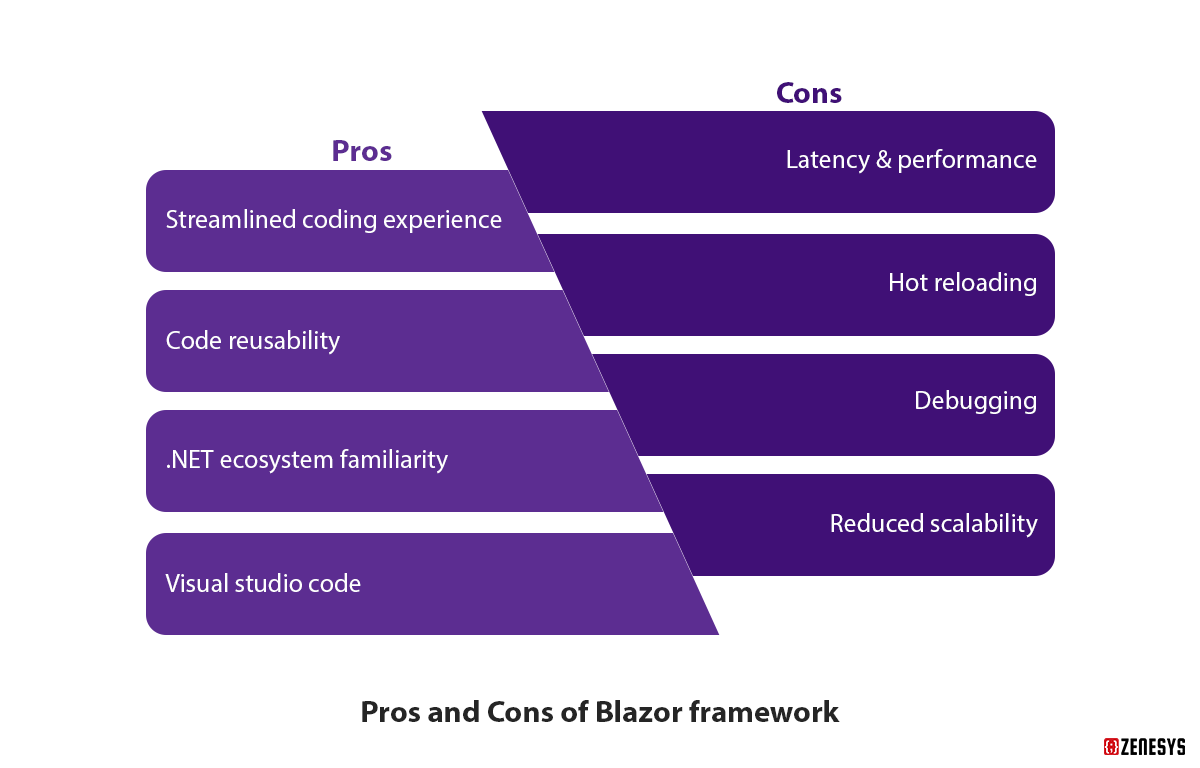
Pros and Cons of Microsoft Blazor Development

Pros of Blazor framework
- Streamlined coding experience: It uses a single programming language on both the client side and server side, such as C#. So, the advantage is that during the development process, there is no need to switch between different languages for the server and client side—which makes the process consistent and streamlined.
- Code reusability: The code for the server side and client side can be shareable, which allows the reusing of the code for the frontends and backends.
- .NET ecosystem familiarity: If a developer is comfortable with the .NET ecosystem, they can easily utilize existing tools, knowledge, and libraries to develop immersive web applications. This similarity helps to get the top-notch Microsoft Blazor development while significantly skyrocketing the development process and reducing the learning curve.
- Visual studio code: This is one of the advantages that ensures enhanced productivity with excellent code quality. Due to the support of Visual Studio code and Visual Studio, Blazor can offer out-of-box debugging capabilities, a wide range of robust tools, and IntelliSense for Razor syntax and C#.
Cons of Blazor framework
- Latency & performance: It becomes a concern for developers as the runtime happens on the client side, and the result is that it offers slow loading time if the applications are large (especially if they have more server-side calls). However, with the help of progressive web app (PWA) techniques enables to cache of resources and data, but still, it is a major concern for developers.
- Hot reloading: It is a feature that helps developers to make the necessary changes to the code and quickly look at the results even no need to refresh the page. Blazor development services do not support the hot reloading feature, and this may be a reason for frustration for developers.
- For server-side rendering—no performance benefits: Blazor offers great performance and user experience on the client side, but it does not provide that benefit for the server-side rendering. The fact is that if a developer uses server-side rending and Blazor, then they might experience slower page loading times in comparison to other most used frameworks like Angular.
- Debugging: To execute the debugging, it uses web assembly, which needs a bunch of additional tools and configuration, and the outcome is that it makes the process quite complex. Additionally, it does not offer step-by-step debugging that makes the developer productive to a great extent.
- Reduced scalability: Microsoft Blazor Development framework came a few years ago, and it needs to have the scalability and community support that Angular has. So, if a developer needs to scale the applications, they find certain issues; however, with Blazor's adoption and popularity, this issue is likely to be improved in the near future.
Understanding Angular Development dynamics:
What exactly Angular framework is?
It is an open-source TypeScript-based single-page web application framework maintained by Google that offers seamless communication between frontend and backend developers.
It has been in the market before the Blazor framework, which gives it a brownie point—as it has wide adoption and extensive community support.
Many companies opt for Angular development services due to their great advantages and they are widely used to create dynamic web applications which are easy to develop, test, or maintain.
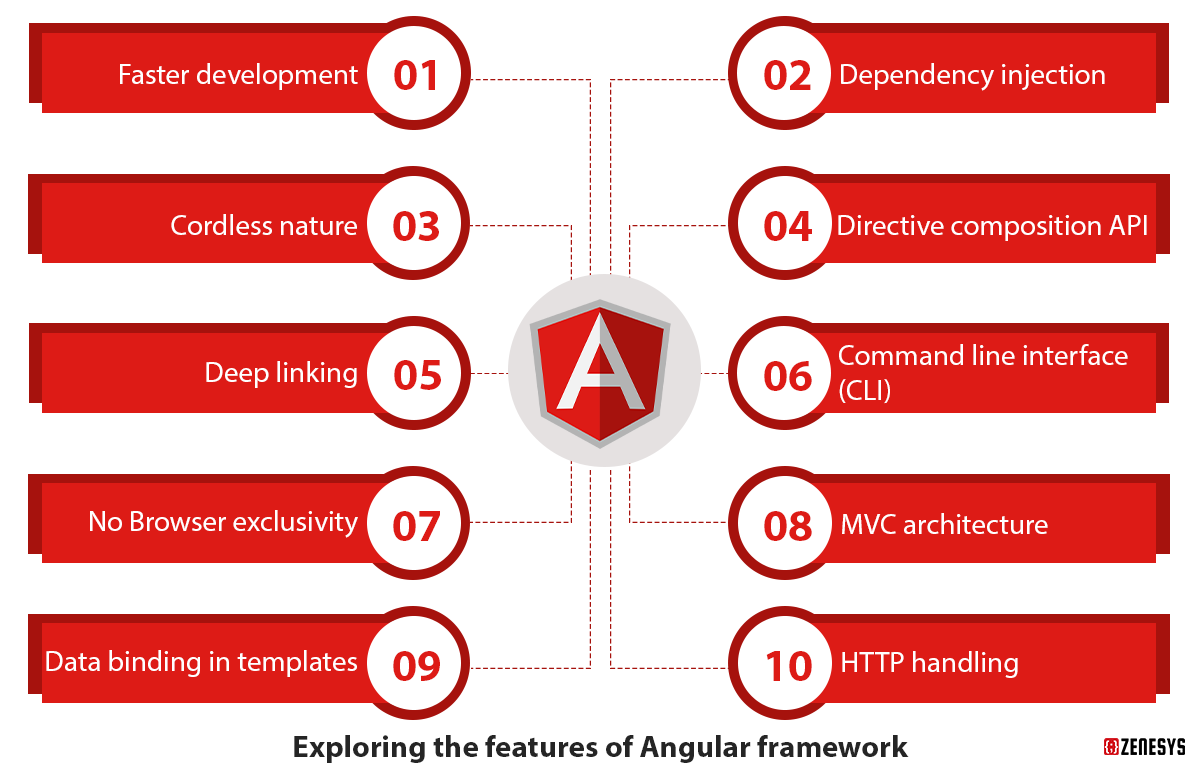
Exploring the features of Angular framework

It is a popular frontend framework which helps to build modern dynamic web apps with a keen focus on scalability, performance and developers' productivity. Angular development offers a variety of unparalleled features that allow developers to build complex web apps with its robust tool set.
- Faster development
- Dependency injection
- Cordless nature
- Directive composition API
- Deep linking
- Command line interface (CLI)
- No Browser exclusivity
- MVC architecture.
- Data binding in templates
- HTTP handling
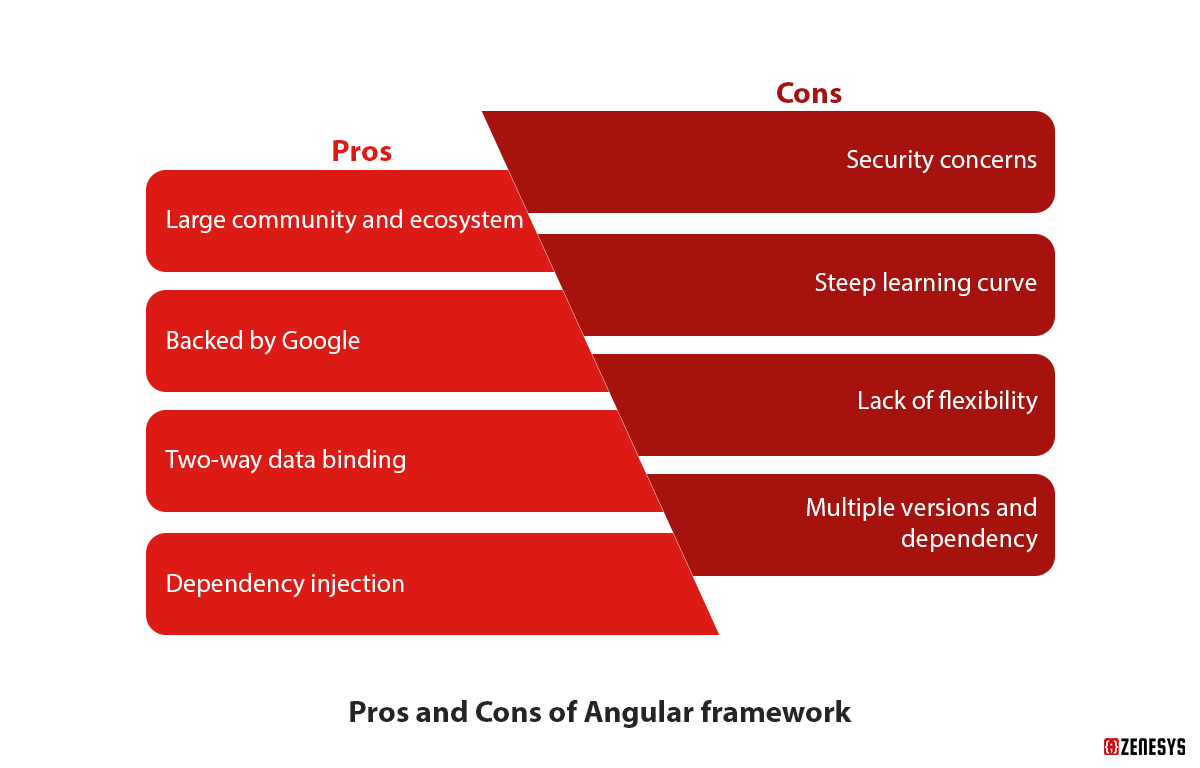
Pros and Cons of Angular Development

Pros of Angular framework
- Large community and ecosystem: Angular has an active and large community of contributors and developers along with an ecosystem of third-party libraries and tools which enable them to find help or resources when they are in need easily.
- Backed by Google: It is maintained by one of the biggest tech giants in the world, Google, which boosts its credibility and authenticity. The Google team keep on improving the Angular development framework to meet the demands of modern web applications.
- Two-way data binding: This feature established a powerful connection between the view and the model. It offers a magnitude of advantages such as enhanced user experience, no need to write the code again and again for data synchronization, and developers give their more focus on creating future-ready and efficient applications.
- Dependency injection: It is a kind of design pattern in which the coupling between various elements reduces to the next level due to its more flexible code. The amazing thing is that Angular development has its own built-in feature of dependency injection, which provides cleaner code, easy maintenance, and better testability.
Cons of Angular framework
- Security concerns: For data rendering and handling, Angular development highly depends on client site code. Therefore, it is more prone to security threats, including cross-site scripting attacks, if the proper measures are not incorporated correctly.
- Steep learning curve: The Google team keeps on improving the Angular framework, so it can be very challenging for the developers to keep themselves aligned with the new updates and versions. To keep themselves updated, they need to learn new concepts, and that can be time-consuming.
- Lack of flexibility: Angular has an opinionated nature. It means that it enforces particular structures and design patterns for projects to maintain consistency. Still, the problem is that it may limit the creativity and flexibility of developers, and customization is not easy as it requires extensive workarounds.
- Multiple versions and dependency: Let's say, if you go to the grocery store and find a variety of brands for one product, then it would be very difficult to choose and even sometimes very complicated. Right? Similarly, Angular development has an array of versions and its own sets of dependencies, so it would be very confusing for developers to work with them, and the most challenging task is to switch from one version to another.
Also Read: Unveiling Angular’s Evolution: Why it’s worth a second glance?
Blazor Vs. Angular: Head-to-head comparison of popular frameworks
Here, we will look at the key differences between the most popular frameworks— Microsoft Blazor Development and Angular, so that you can decide which framework will be the hero for developing your web app.
| Key parameter | Blazor | Angular |
| Backed by | Microsoft | |
| Release date | 2018 | 2014 |
| Programming language | HTML, C# | TypeScript |
| Code reusability | High | High |
| License | Apache | MIT |
| Learning curve | Easy & smooth | Steep |
| Community support | Upcoming contributing community | Active, and large community support. |
| DOM | Incremental DOM | Regular DOM |
| Rendering | Client & server side | Client & server side |
| SEO compatibility | SEO-friendly | It is SEO-friendly but limited |
| Testing & debugging | Blazor testing placeholder | Jasmine |
| Maturity | Established framework | Rapidly evolving framework with continuous improvement |
| UI creation | Rich UI development capabilities such as component libraries and Angular Material. | UI development options, including third-party libraries, Telerik UI for Blazor, etc. |
| Development time | More upfront time | Short development time |
| Deployment process | It involves Node.js, npm, and Angular CLI. | It involves self-contained binaries while not requiring a .NET runtime environment. |
Blazor Vs. Angular: Which one to choose?
Both the same frameworks have their own benefits and limitations, and it entirely depends on you, but before choosing it, you can reflect some of the considerations including:
- Are you willing to explore the newer technology, like a Blazor?
- Does your business want to go with a framework like Angular for a robust ecosystem and community support?
- Does your business go for a straightforward way to build modern web apps using Angular development?
- Are you looking for a framework that is easy to learn and makes your development process faster, like Blazor?
By reflecting on the above considerations, you can make the right decision.
So, are you seeking help to create your full-fledged and effective web app? Zenesys Blazor and Angular development services assist you in making a world-class web app that outperforms your competition.
FAQs
- Are the applications using Microsoft Blazor development scalable?
Yes, the applications with Blazor can be scalable as it depends on a variety of factors such as application architecture, underlying infrastructure and design priorities.
- Is there any future for Google-maintained frameworks like angular?


.webp?lang=en-US&ext=.webp)

.webp?lang=en-US&ext=.webp)